Using The Amulet Font Converter
The Amulet Font Converter allows users to convert any Windows TrueType or
bitmap font into an Amulet font file that can be used in any HTML page that
the user wishes to create. This simple program allows the user to utilize
ANY font in the user interface, thus giving the interface a much more customized
look and feel.
For more detail on using the Amulet Font Converter, click on the following
topics:
Selecting Range of Characters
to Convert
More
Examples
File Menu
Disclaimer
To use a windows based font in an HTML page, use the <FONT> tag with
the FACE attribute. Prior to version 2.2 the Amulet HTMLCompiler disregarded
the FACE attribute. Any font that you use in your HTML pages will need to be
converted into an Amulet Font File (.amf) using the Amulet Font Converter and
the subsequent .amf file needs to be placed in the Amulet/Configuration/Fonts
folder.
For example, to use the Arial font, size 4 (14 pt) on a string that says
"Welcome to Amulet Fonts", use the following in an HTML page:
<FONT FACE="Arial" SIZE="4">Welcome to Amulet
Fonts</FONT>
You will then need to place Arial_4.amf, which is generated by the Amulet
Font Converter, into the Amulet/Configuration/Fonts folder. Once Arial_4.amf is
loaded in your Fonts folder you can use Arial size 4 in any other project
without doing anything special.
The Amulet Font Converter runs on Windows 95, 98, ME or later. The Converter
may be invoked by any standard Windows method:
- From the START menu
- Double clicking on the Amulet
Font Converter icon and/or any shortcuts
To convert a Windows font (TrueType or bitmap) into an Amulet Font (*.amf),
load and save the font with the Amulet Font Converter. Instructions follow
detailing this process:
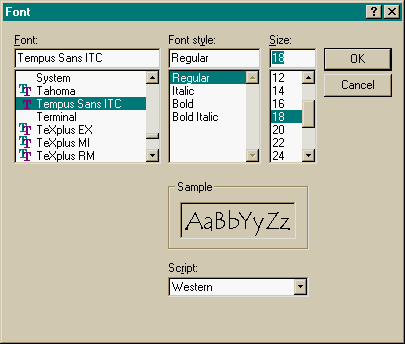
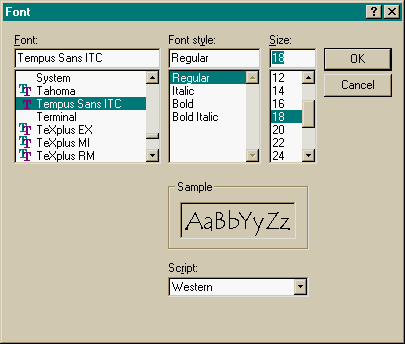
To load the font, click on "Load Font..." from the File menu and
then choose the Font, Font style, and size that you used on the already created
HTML page.

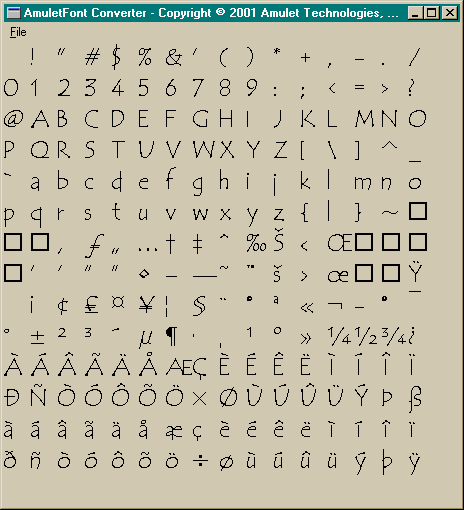
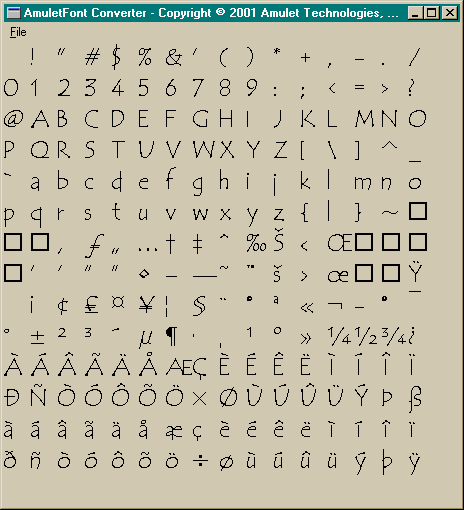
Once you load the font, you'll notice the display of the program now
contains the character set of the font you are about to save.

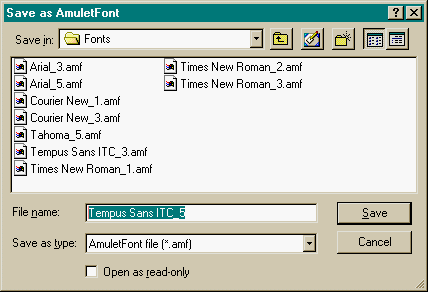
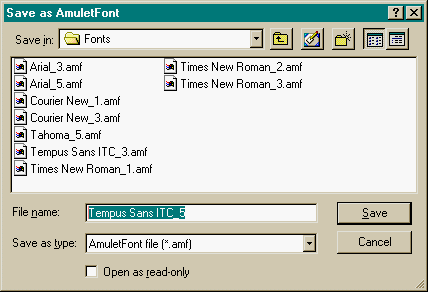
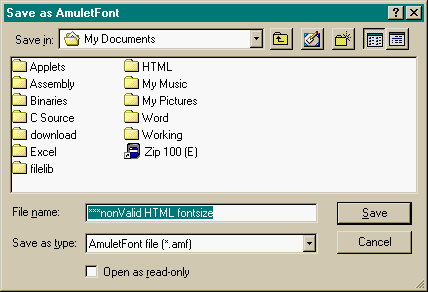
To save the font, click on "Save AmuletFont..." from the File menu.
You'll notice that you can either save the file as an Amulet Font file(.amf),
a bitmap (.bmp), or a BDF(.bdf). In order for the Amulet HTMLCompiler to compile
correctly, the font name, size, and style must match what was used in the
HTML page. The Amulet Font Converter saves the .amf file in the Configuration/Fonts
folder in the Amulet sub-directory. If the HTML font does not exactly match
the converted AmuletFont, or if the .amf file is not located in the Configuration/Fonts
folder, the compiler will throw a compilation error, stating the required
font file cannot be found.

NOTE: The font size that you load must match the HTML font size used
in the HTML page you created earlier. HTML font sizes 1 through 7 correspond to
Windows font point sizes 8, 10, 12, 14, 18, 24, and 36 respectively. If one of
these font sizes is loaded, the default save file name is the font name with _x
appended to the end, where _x is the corresponding HTML size. This is the
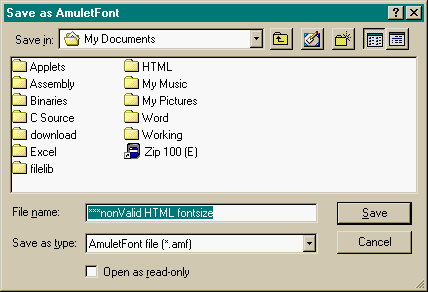
format that must be used for the compiler to compile correctly. If a non HTML
font size is chosen, the save file name will initially be "***nonValid
HTML fontsize."

NOTE: If the font is saved as a bitmap (.bmp), the bitmap that is
saved is the character set seen in the program window.
The Amulet Font Converter has the ability to convert all characters from
0x21-0xFF. By default, the Amulet Font Converter only converts and saves the
lower-ASCII characters, 0x21-0x7F. To convert and save either more or less than
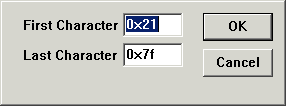
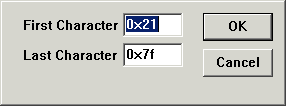
the default, select File > Options. A pop-up menu will appear similar to
this:

The First Character range is 0x21-0xFE. The Last Character range is 0x22-0xFF.
The First Character value must be less than the Last Character value.
This allows for displaying font characters that are not part of the lower
ASCII range. The characters that can be found in the upper ASCII section are not
always going to be the same from font to font, so ensure that the character
you are interested in displaying is available in the font you are using.
This option also allows for saving a smaller subset of a font if you are
sure that you will only be using a portion of a specific font. For instance,
you may want a large number font to be used as part of a numeric field widget.
Being it is a large font, if you saved all lower ASCII characters it would result
in a very large .amf file which would eat up a large portion of your project's
flash space. By setting the First Character to 0x30 and the Last Character to
0x39, you could save just the numbers 0-9, which would obviously result in a
much smaller .amf file, thus using much less flash space.
These values are not persistant after closing down the Amulet Font Converter.
Each time you start the Amulet Font Converter, the First Character defaults
to 0x21 and the Last Character defaults to 0x7F.
Below are examples of using different fonts in your UI with the help of the
Amulet Font Converter:
Example 1:
You want to use Lucida Handwriting size 3 (12 pt) on a string that says
"Using the Amulet Font Converter", use the following in an HTML page:
<FONT FACE="Lucida Handwriting" SIZE="3">Using the
Amulet Font Converter</FONT>
You will need to place Lucida Handwriting_3.amf, which is generated by the
Amulet Font Converter, into the Amulet/Configuration/Fonts folder. You'll
notice when you load the Lucida Handwriting font in the Converter,
"Italic," "Bold," and "Bold Italic" are the only
font styles available. This brings up a good point, if there is no
"Regular" font style, the top font style in the style list box is the
default style, so "Italic" in this case. Using the rule, you'll want
to load and save Lucida Handwriting, Italic, size 12 with the Converter, in
order to match the HTML page created earlier. Once Lucida Handwriting_3.amf is
loaded in your Fonts folder you can use Lucida Handwriting size 3 in any other
project without doing anything special.
Example 2:
You want to use Garamond Bold Italic size 7 (36 pt) on a string that says
"Amulet Font Converter", use the following in an HTML page:
<FONT FACE="Garamond"
SIZE="7"><i><b>Amulet Font
Converter</b></i></FONT>
You will need to place Garamond_7.amf, which is generated by the Amulet Font
Converter, into the Amulet/Configuration/Fonts folder. It is HIGHLY
recommended in this situation and situations like this one in which
"non-regular" font styles are used, to use the Amulet Font Converter
to convert the font in the "Regular" style and let the Amulet
software modify the style of the font. If you were to use the Amulet Font
Converter to save the .amf with a bold and italicized font style, in addition
to including the bold and italic tags in the HTML page, what you would see on
the Amulet GUI would actually be a bolded bold and italicized italic
representation of the font. Following this important rule, for this situation,
you would use the Amulet Font Converter to load and save Garamond, Regular,
size 36. Once Garamond_7.amf is loaded in your Fonts folder you can use Garamond
size 7 (with any style you wish, as long as you handle the style in the HTML
page) in any other project.
|
Load Font...
|
Loads font for viewing. Brings up a font dialog box for
choosing the font.
|
|
Save AmuletFont...
|
Saves font in AmuletFont (*.amf) format. Brings up a save
file dialog for choosing the name and save location of the .amf (or .bmp)
file
|
|
Options
|
Opens a separate pop-up window which allows for specifying
the first and last characters to convert.
|
|
Exit
|
Exits the program.
|
Converting copyrighted TrueType
and bitmap fonts for the purposes of resale, copyright infringement or licensing
avoidance is strictly prohibited. Refer to the original font's licensing agreement
for additional restrictions that may apply. Amulet Technologies will not be
held liable for infringements made to a font's licensing agreement, nor will
it take responsibility for the user's actions involving the use of the Amulet
Font Converter.
Amulet Font Converter
Copyright © 2000-2004 by
Amulet Technologies, LLC
Back to Welcome
- Contact Amulet - Amulet
Home